

社名:株式会社UndertheEdge様
概要:クラウドサービスのランディングページ制作
URL:https://under-the-edge.com/inspectionstream/
導入前の課題・目的
Salesforce対応クラウドサービスを販売するに至り、商品紹介ページを制作したい
後々は広告を用いてランディングページとして使用したい

かしこまりました!!!
分析

まずは、お客様(ターゲット)、競合他社、自社を分析し、
どの方向性で訴求していくかを決めていきます!
ターゲット分析
クライアント様にヒアリングしながら、エンドユーザーのお悩みを明確にしました。
- 現場作業員の負担を減らしたい。減らせと命じられた
- 管理業務の負担を減らしたい。(自分の)業務全体が見えない。現場が何をしているのかわからない
- 作業員に迷いがある。日報が時間がかかる。報告がめんどくさい。
- 作業漏れがある。次に何をすればいいのかわからない。
- 書類確認、作成がめんどくさい。
- 作業指示が面倒。定量的なものではなく、たまに出てくる作業のリマインドや作業内容を忘れちゃう。2年後などにリマインドをしてくれるので、誰が見ても出来る。
- とにかく書類作業やファイル作業が多すぎるし煩雑、やったかやってないかがわからない。

競合分析
- 競合他社5社を取り上げ、構成、文章を基にどのように訴求しているかを明確化。
- 自社に転用できる点、自社の強みを割り出し、訴求ポイントとして活かす。

自社分析(サービスの強み)
- 記録もSalesforceに入る。写真は3枚以上と言った指示も。管理者側はやったかやってないか、どんな作業をやったかもわかる。今までは紙を見返してやっていたものがすべてSalesforce上で確認できる。
- 現場スタッフも報告しやすい。
- 部品交換とかの記録とかもSalesforceに記録
- 位置情報と写真でしっかりとやったことの管理が出来る。

構成考案&文章制作
構成考案

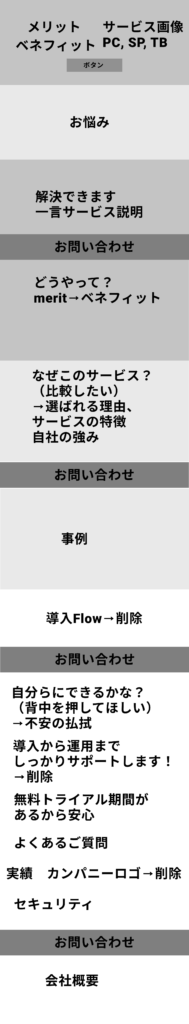
購買心理、分析を基に、構成を考案。
クライアントとしっかりとすり合わせ、決定しました!

文章制作

文章はサービスを一番よくわかっているクライアント様にお考え頂きますが、
セクションの目的、順番、他社文章例、クライアント様文章例を提示し、クライアント様がスムーズに文章作成できるよう努めました。
ここまでやります!↓
【お悩みセクション】
目的:お客さんのお悩みを出し、共感を得る。
4~6個ほどあると良いです!
貴社文章例:
・たまに発生する作業内容を忘れてしまう
・作業指示を行う人によって内容にばらつきが出てしまう
・種別ごとに毎回指示するのが面倒
・実施した作業内容を毎回入力するのが面倒
・現場作業員が効率よく動けているかわからない
【一言サービス説明セクション】
目的:その悩みが解決されますよ!と示して引き込み、どんなサービスかの要点を先に伝えることで、パっと想像させ理解しやすくする。
順序:
①解決出来ます:点検作業に特化したInspectionStreamなら全て解決!
②一言メリット:現場作業員がクラウドに直接作業内容を入力、結果はレポートで一覧表示するだけ!
③一言サービス説明:InspectionStreamは現場作業員への点検指示を明確にして、点検記録を流れるように行うことができるアプリです。
他社文章例:(※内容は伏せています。)
○○社の例
①○○(サービス名)なら全て解決できます!
②○○の××は○○するだけ、××するだけで完結
③○○は、○○を××する「○○」です。
↑
こういった他社文章例を他4社分、提示します。
考えられる貴社の例:
①InspectionStreamならすべて解決できます!
②現場作業員は作業内容を打ち込むだけで報告まで完了
②管理業務をクラウドで一元管理
②リマインドも設定可能
③現場管理をスムーズに行える『業務管理システム』です
。
。
。
キャッチコピー制作
こちらで文章例を提示し、クライアント様にお選びいただきました。

より簡単に、よりリソースをかけずに、となると、
①『効率化』や『の効率アップ』『もっとラクに』など
サービス名から取ると、
②『流れるように』とか『スムーズに』
などが考えられると思います!
方向性としては①、②どちらの方が近いでしょう?
2のイメージが近いです!(原文まま抜粋)

『流れる』で集めるとこのような感じになります。
①流れるような管理業務
②管理業務を流れるように
③流れるようにスムーズな管理業務を
個人的には②がおすすめで、理由は下記になります!
・管理業務の字面が重い為、最後に置くのは控える。字面が軽い言葉を最後にすることで読み進めやすくなる。
・『変えたい現状』→『明るい未来』とする方が未来をイメージしやすい
いかがでしょうか?
3枚目がイメージに合います!(原文まま抜粋)
デザイン
セールスフォースっぽい青系で、オレンジのロゴも使ってほしい。

基本色を青系にし、ロゴのオレンジを問い合わせボタンにし、目立たせることにしました!

信頼感のもてる誠実でシンプルなデザインを心掛けて作成しました。
信頼感をもってもらいやすくするため、ベースは落ち着きのある青色を基調として作成しています。
CVのボタンは、一番大切なボタンなので、青基調とするサイトでも目立つオレンジ色のグラデーションにしつつ、グラデーションで抜け感を出し堅いイメージになりすぎないようにしています。ロゴからも取っています。
整理整頓されていて誠実な印象をもってもらうため、幅・配置・余白・フォントを揃えています。
また、余白感を多めにとることで、デザインのバランスをとりながら、各所の背景に斜めの線を入れることで、重すぎず、読み進めやすいようにデザインしています。
フォントは、明朝体で与える堅いイメージより、視認性も高く、柔らかい印象をもつゴシック体を使用しています。
あしらいについては、
信頼感や清潔感、可読性の高いサイトにするために心掛けしました。
堅くて、かっこいいイメージのある黒は多用せず、清潔感のある白ベースで作成していること。
また、黒を使用している箇所も真っ黒ではなく少し灰色がかった黒を使用して少しでも柔らかさが出るようにしています。
写真、イラスト、アイコンをところどころに取り入れることで、親近感をもちやすく、読み進めやすい設計としたこと。
主なあしらいの例でいうと、InspectionStreamが選ばれる理由の四角の中の青色の三角をポイントに端につけることで、視線の誘導をし、読み進めやすくしています。
また、ところどころに影を入れ奥行をだすことで、
サイトに動きが出るようにし、飽きがこず読み進めやすいサイトになるよう作成しました。
こちらめっちゃいい感じで驚いてます!!!(原文まま抜粋)
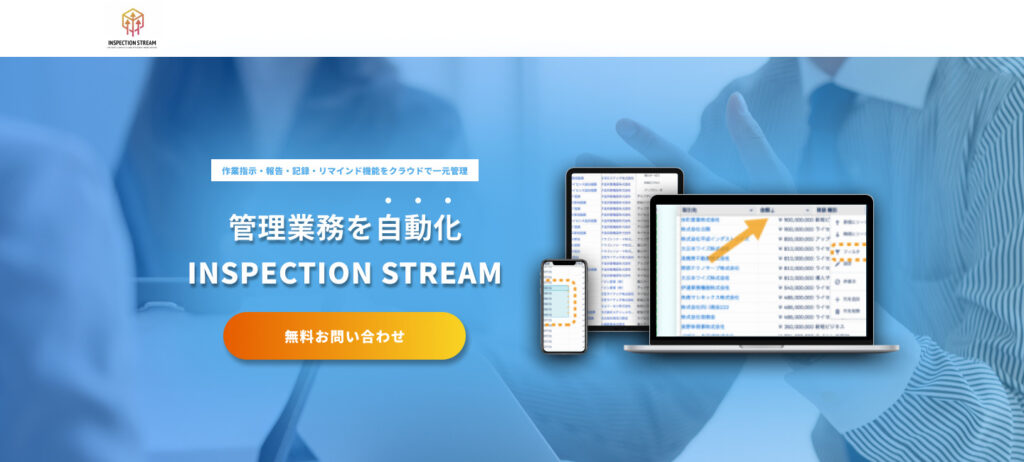
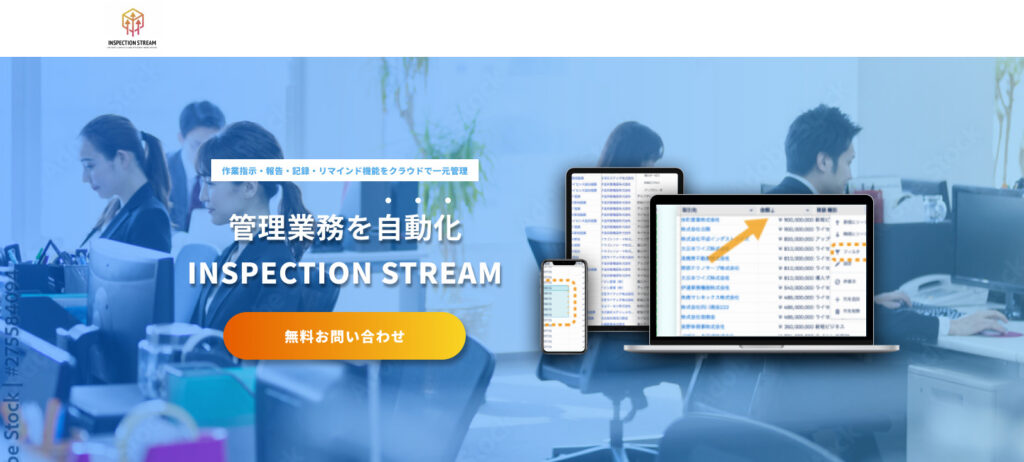
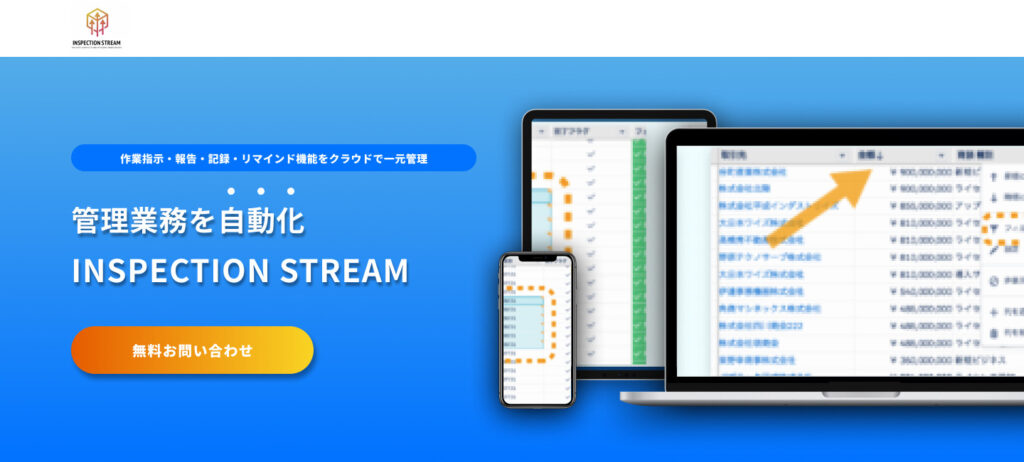
メインビジュアル作成

ページを開いて一番最初に移る画面です。4パターン作成し、お選び頂きました。




②でお願いします!
イメージ画像制作


実装
コーディング

HTML、CSSにてコーディング
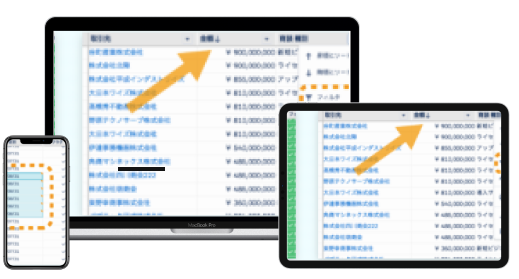
レスポンシブコーディングにてスマホにも対応。
↓デザインカンプと実際の完成物のスクリーンショットを重ね、デザインの再現度を表した画像

確認しました!めっちゃいい感じです!!!!!
特に修正点はないかなと思います!(原文まま抜粋)
リキャプチャ導入
ロボット対策、迷惑メール対策の為、リキャプチャ機能を実装

納品&アフターサポート
納品前MTG

納品前に画面共有しながら、問題点や疑問、質問がないかを確認しました。
一点、修正点があり、修正して無事に納品!
お客様の声


アフターサポート
納品後も、一か月間の無償サポートをさせて頂きました。

本当にありがとうございました!!!